diff --git a/src/App.css b/src/App.css
index a47d520..49ba95a 100644
--- a/src/App.css
+++ b/src/App.css
@@ -15,6 +15,14 @@
margin: auto;
}
+.news img{
+ display: flex;
+ align-items: center;
+ max-height: 40vH;
+ max-width: 100%;
+ margin: auto;
+}
+
.tutorial blockquote{
background: #f9f9f9;
border-left: 10px solid#4EAF47;
diff --git a/src/components/Blockly/msg/en.js b/src/components/Blockly/msg/en.js
index 580cff9..bc2a01c 100644
--- a/src/components/Blockly/msg/en.js
+++ b/src/components/Blockly/msg/en.js
@@ -847,7 +847,7 @@ Blockly.Msg.messages_copylink_success = 'Link successfully saved to clipboard.'
Blockly.Msg.messages_rename_success_01 = 'The project was successfully saved to '
Blockly.Msg.messages_rename_success_02 = 'renamed.'
Blockly.Msg.messages_newblockly_head = 'Welcome to the new version Blockly for the senseBox'
-Blockly.Msg.messages_newblockly_text = "The new Blockly version is currently in testing. You can find all the news here:"
+Blockly.Msg.messages_newblockly_text = "The new Blockly version is currently in testing. You can find all the news here: "
Blockly.Msg.messages_GET_TUTORIAL_FAIL = 'Back to tutorials overview'
Blockly.Msg.messages_LOGIN_FAIL = 'The username or password is incorrect.'
Blockly.Msg.messages_login_error = "Enter both a username and a password."
@@ -992,7 +992,7 @@ Blockly.Msg.codeviewer_xml = "XML Blocks"
/**
* Home Tour
*/
-Blockly.Msg.hometour_wrapper = "Welcome to Blockly for the senseBox. In this tour I will show you all the important features of the interface"
+Blockly.Msg.hometour_wrapper = "Welcome to the new Learn- and Programmingapp for the senseBox. In this tour I will show you all the important features of the interface"
Blockly.Msg.hometour_workspaceFunc = "Here you will find all the buttons to compile, save or share your program"
Blockly.Msg.hometour_blocklyWindow = "This is your workspace. Here you can use the blocks to create your program code"
Blockly.Msg.hometour_blocklyToolboxDiv = "The toolbox contains all the blocks. Connect them in the workspace and create your program code."
diff --git a/src/components/Footer.js b/src/components/Footer.js
index 5c546f3..2ee892d 100644
--- a/src/components/Footer.js
+++ b/src/components/Footer.js
@@ -14,6 +14,8 @@ class Footer extends Component {
|
Privacy
|
+ News
+ |sensebox.de
diff --git a/src/components/News.js b/src/components/News.js
new file mode 100644
index 0000000..b23a0d6
--- /dev/null
+++ b/src/components/News.js
@@ -0,0 +1,154 @@
+import React, { Component } from 'react';
+
+import Breadcrumbs from './Breadcrumbs';
+
+import { withRouter } from 'react-router-dom';
+
+import Button from '@material-ui/core/Button';
+import Typography from '@material-ui/core/Typography';
+import * as Blockly from 'blockly'
+import ReactMarkdown from 'react-markdown';
+import Container from '@material-ui/core/Container';
+
+const news = `
+
+# *17.12.2020* - Erstes Beta Release der neuen Lern- und Programmierumgebung für die senseBox
+
+
+In den letzten Wochen haben wir eine komplett neue Lern- und Programmierumgebung für die senseBox geschaffen. Die Basis bildet hierbei weiterhin Google Blockly und das Frontend wird über React realisiert. Fast alle Blöcke wurden bereits aus der alten Version in die neue Version migriert.
+
+
+
+
+
+
+## Blockly Core
+Nachdem die bisherige Version, die unter [blockly.sensebox.de](https://blockly.sensebox.de) weiterhin verfügbar ist, auf einen Google Blockly Core von 2016 aufbaut, wurde es Zeit ein großes Update durchzuführen. Durch den neuen Blockly Core lassen sich auch andere Renderer der Blöcke verwenden. In den Einstellungen kannst du zwischen den zwei Renderern Geras und Zelos auswählen. Geras ist der klassische Blockly Renderer während Zelos vor allem für Touchoberfläche optimiert worden ist.
+
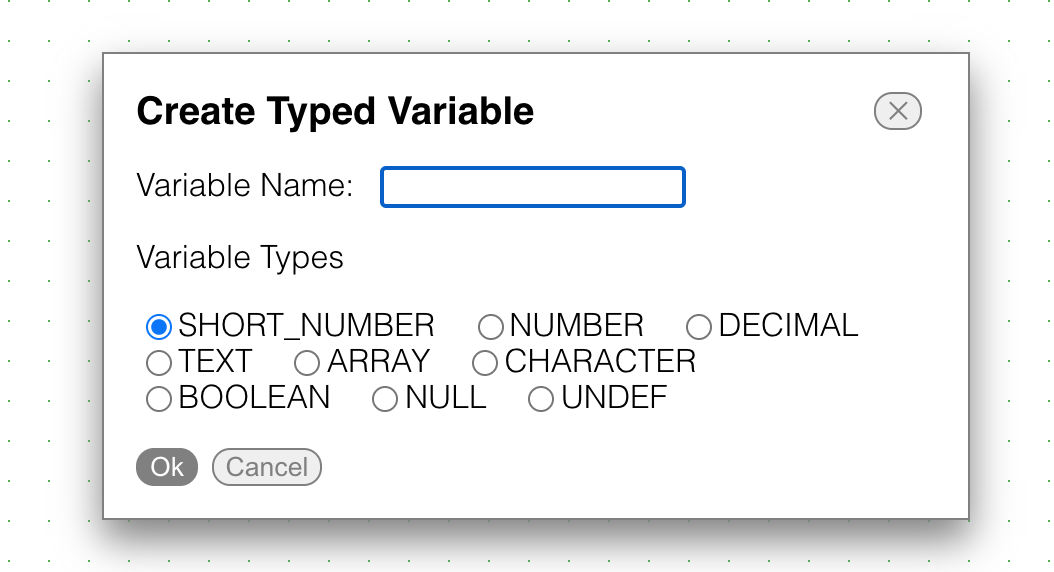
+### Typed Variablen
+
+Neue Variablen werden nun direkt mit einem bestimmten Datentyp angelegt. Ein einfacher Check überprüft ob der zurückgegeben Typ eines Blockes mit dem der Variablen kompatibel ist.
+
+
+
+
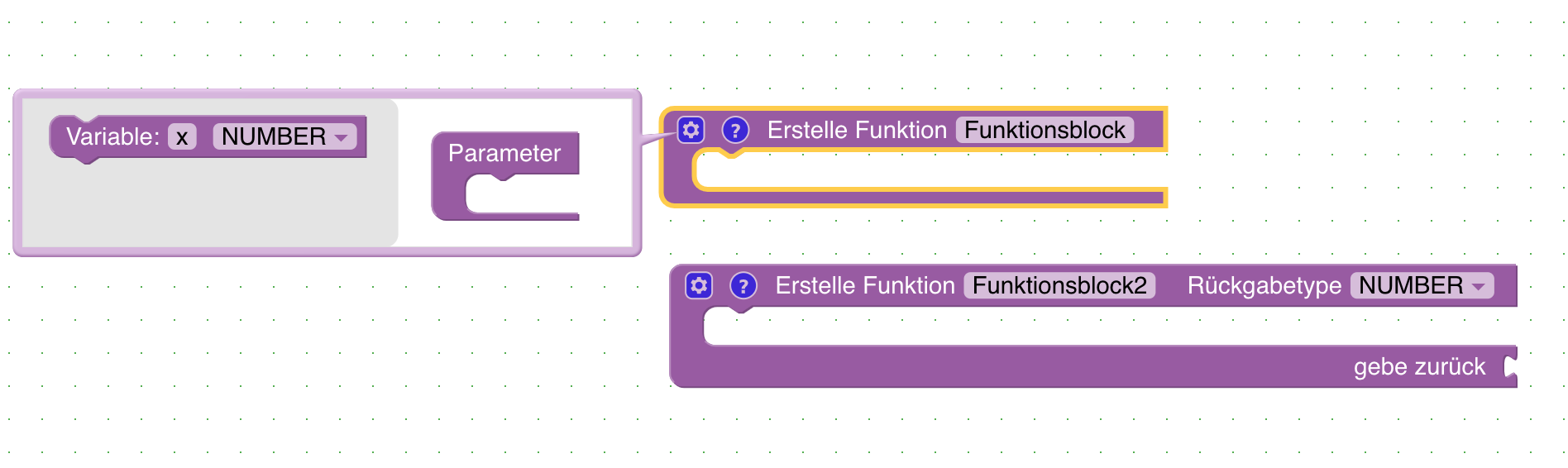
+### Funktionen (funktioniert aktuell nicht!)
+
+Funktionen mit Rückgabe Wert und Eingabeparametern können angelegt werden. Durch die Verwendung von Funktionen lassen sich auch komplexere Programme übersichtlicher darstellen und bearbeiten. Beim Anlegen einer Funktion kann über das Zahnrad weitere Eingabeparameter hinzuefügt werden.
+
+
+
+
+### GPS
+
+Der Code für das GPS Modul wurde neu aufgebaut und ermöglicht es deutlich schneller einen GPS Fix zu bekommen. Zusätzlich lassen sich bald! die Koordinaten in zwei verschiedenen Formaten zurückgebenlassen. Zum einen als Kommazahl zum anderen als Zahl ohne nachkommastellen
+
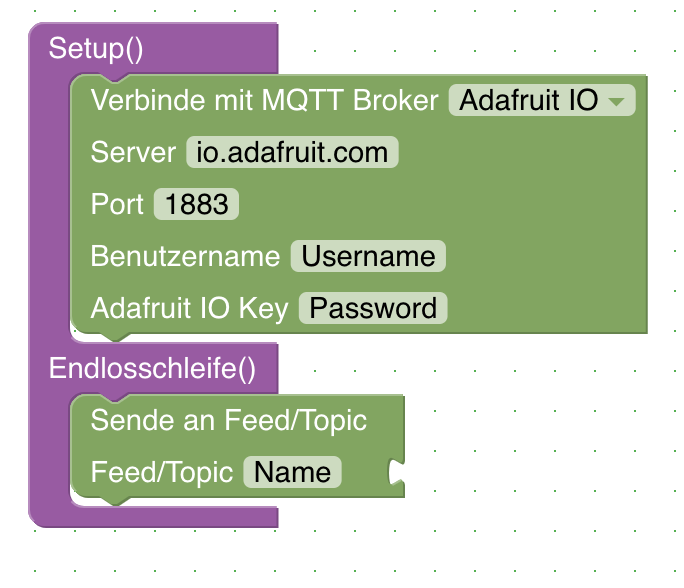
+### MQTT
+Zwei einfache Blöcke ermöglichen es nun die Daten über MQTT an einen Broker zu versenden. Zwei Broker sind bereits "vorprogrammiert" (Adafruit IO und DIOTY). Natürlich können auch eigene Broker verwendet werden. Falls ihr gute freie Broker kennt, die wir hinzufügen sollten meldet euch einfach bei uns.
+
+
+
+
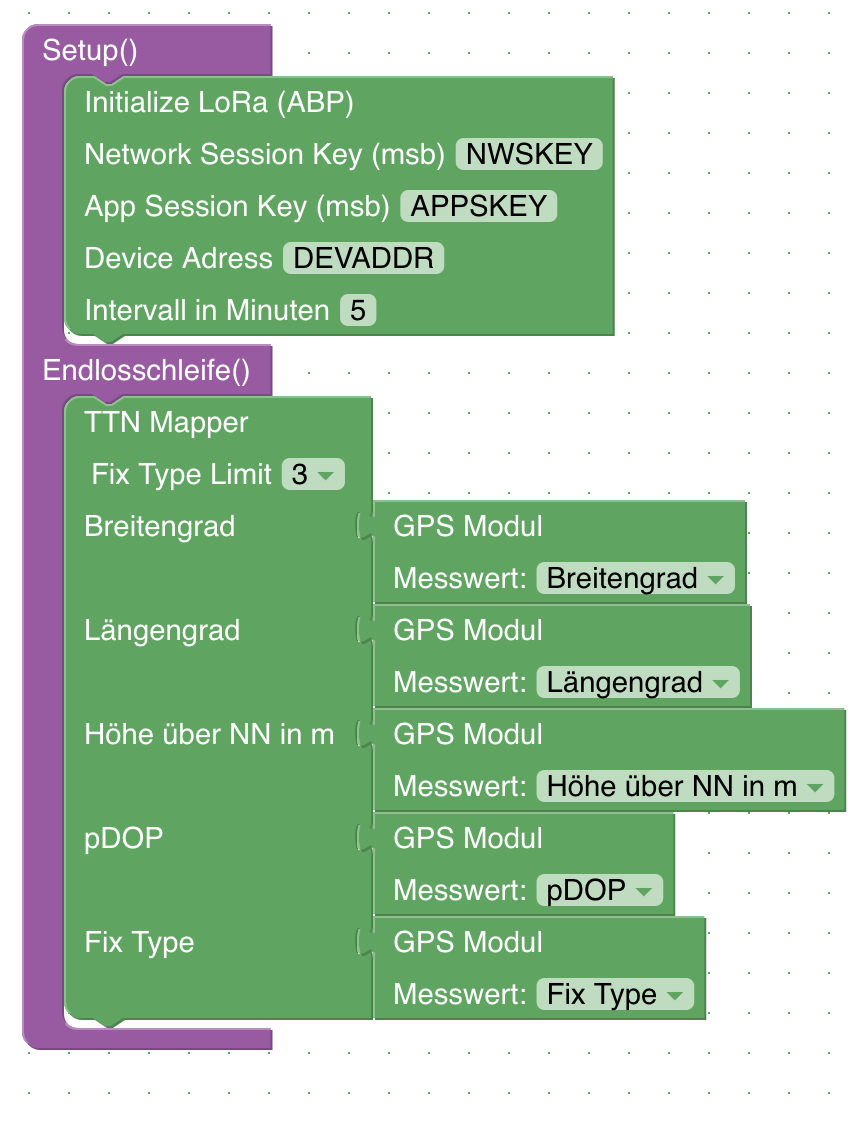
+### TTN Mapper
+Bisher war es möglich einen "kleinen" TTN Mapper zu bauen, der die Daten als Cayenne Payload versendet hat. Es gibt nun einen Block der es direkt ermöglicht einen vollständigen TTN Mapper zu Programmieren, der die Daten auch auf [TTNMapper](https://ttnmapper.org/) veröffentlichen kann.
+
+
+
+
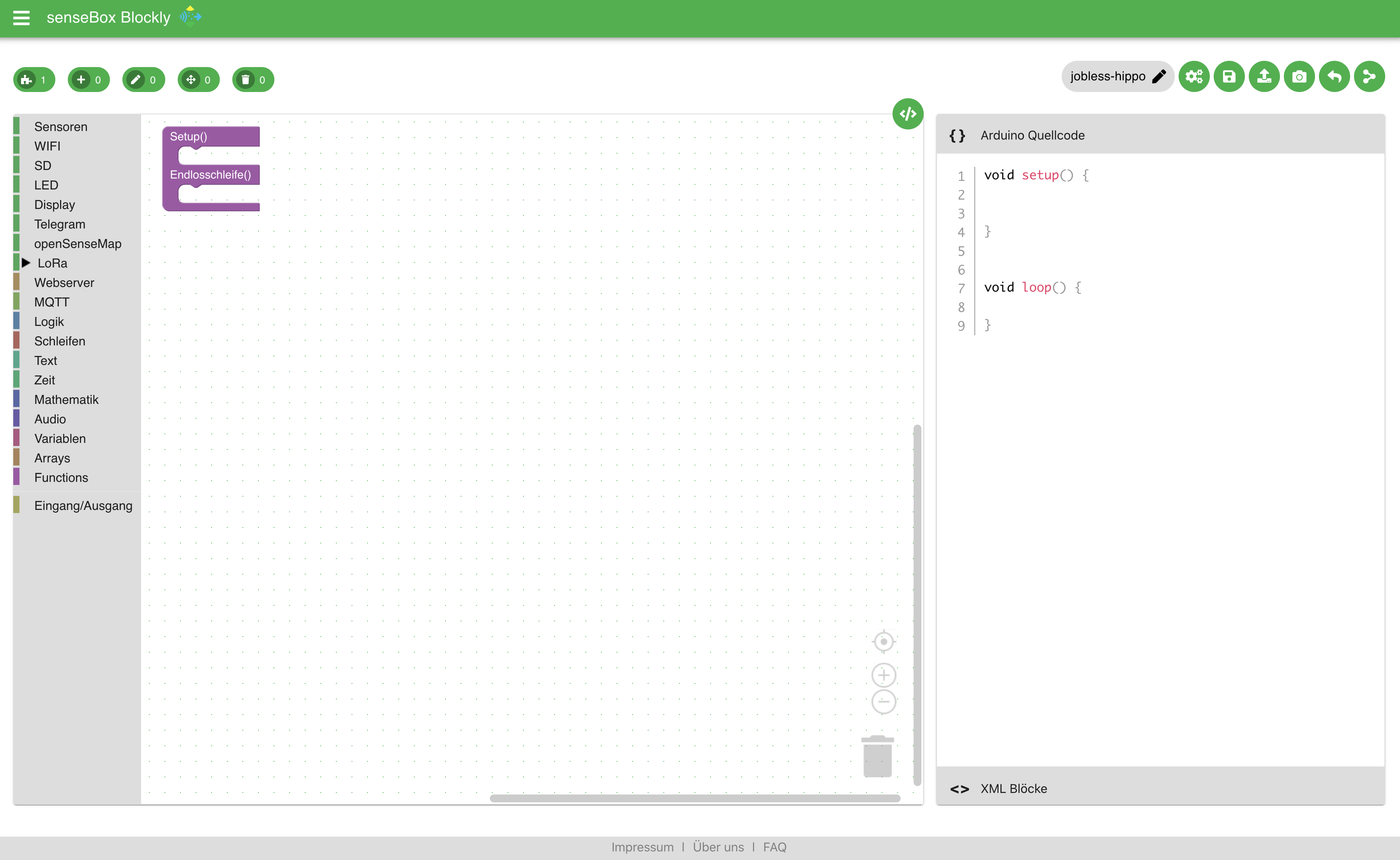
+## Fronted
+
+In der Oberfläche gibt es einige Neuigkeiten. Ziel ist es Blockly für die senseBox zu einer vollständigen Lern- und Programmierumgebung weiterzuentwickeln.
+
+Die Codeanzeige ist standardmäßig ausgeblendet kann aber einfach durch eine Klick auf das \`\` Icon hinzugefügt werden.
+
+### Login mit openSenseMap/senseBox Account
+
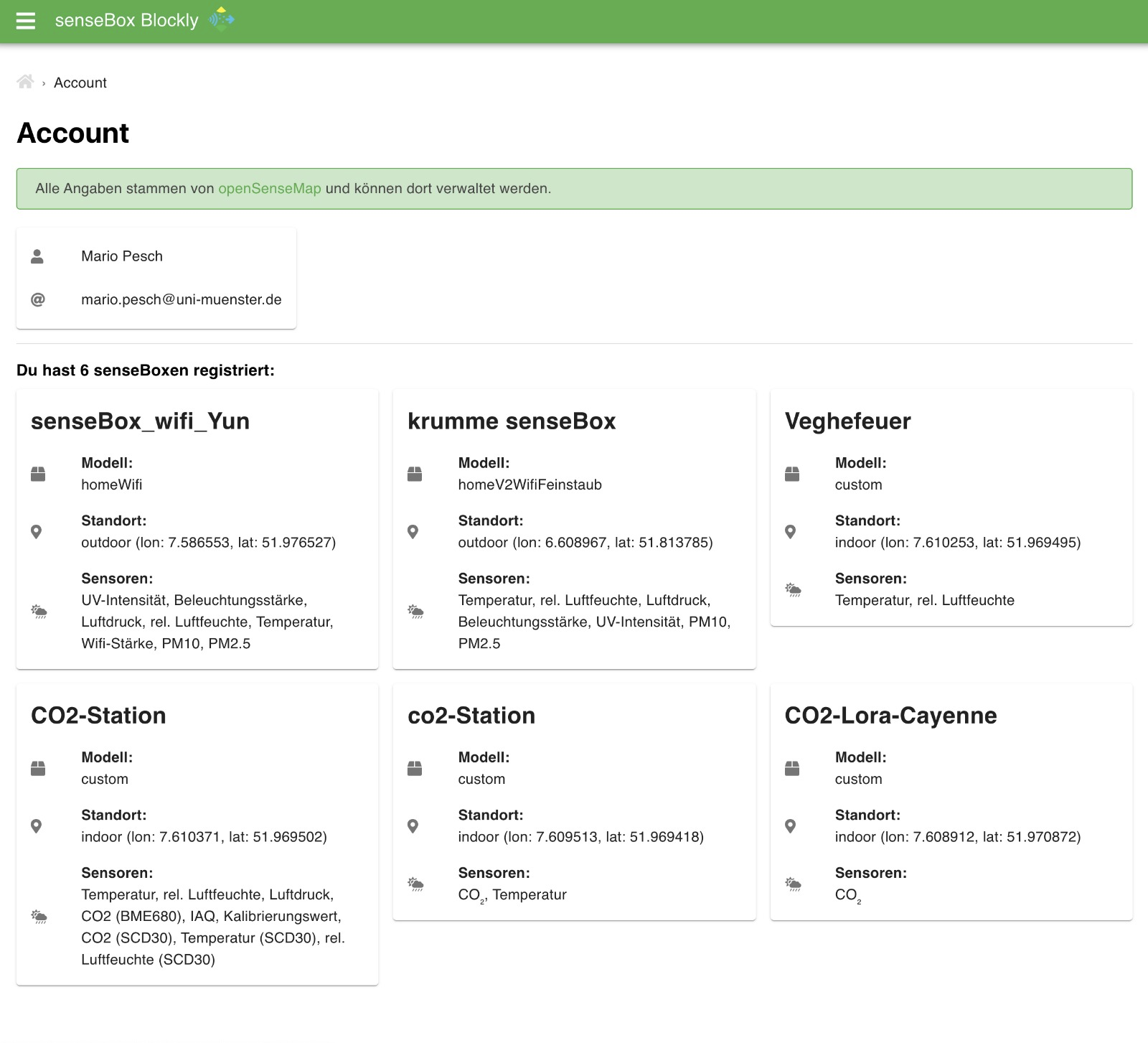
+Im Menü unter Login könnt ihr euch mit eurem openSenseMap Account anmelden. Sobald ihr angemeldet seid habt ihr die Möglichkeit Projekte online zu speichern.
+Sobald der Login mit dem openSenseMap Account erfolgreich war lassen sich die bereits registrierten senseBox unter Account einsehen.
+
+
+
+
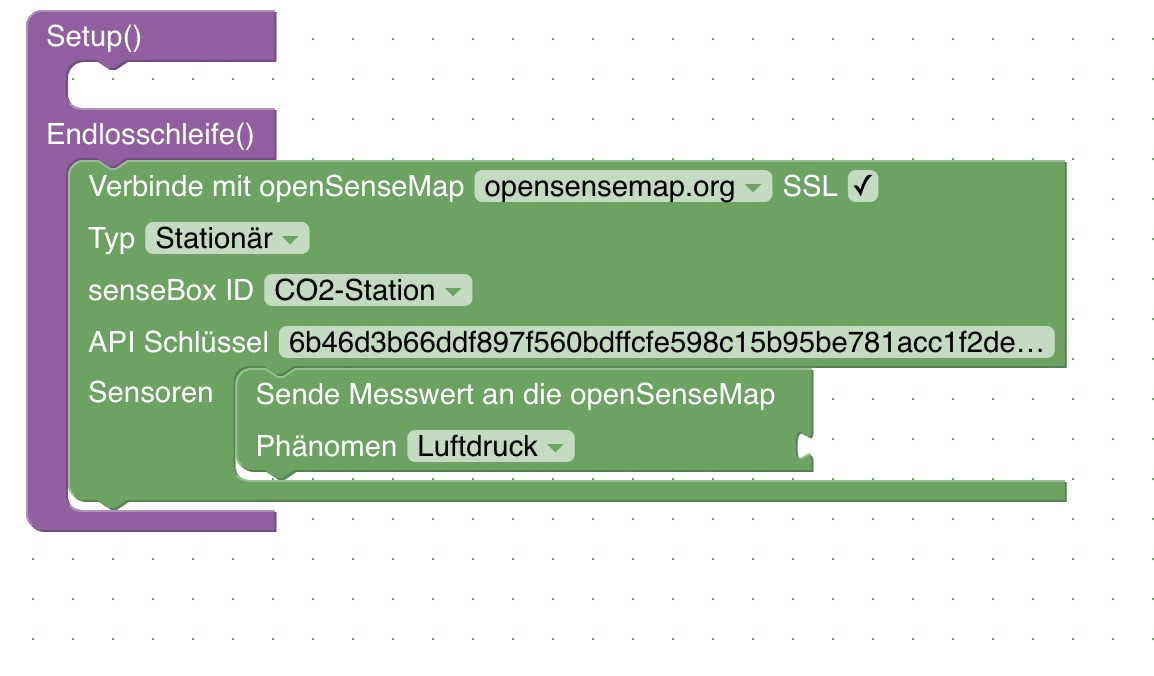
+Im Block zum senden an die openSenseMap müssen dann auch keine IDs mehr ausgewählt werden sondern die registrierten senseBox können einfach aus dem Dropdown Menü ausgewählt werden.
+
+
+
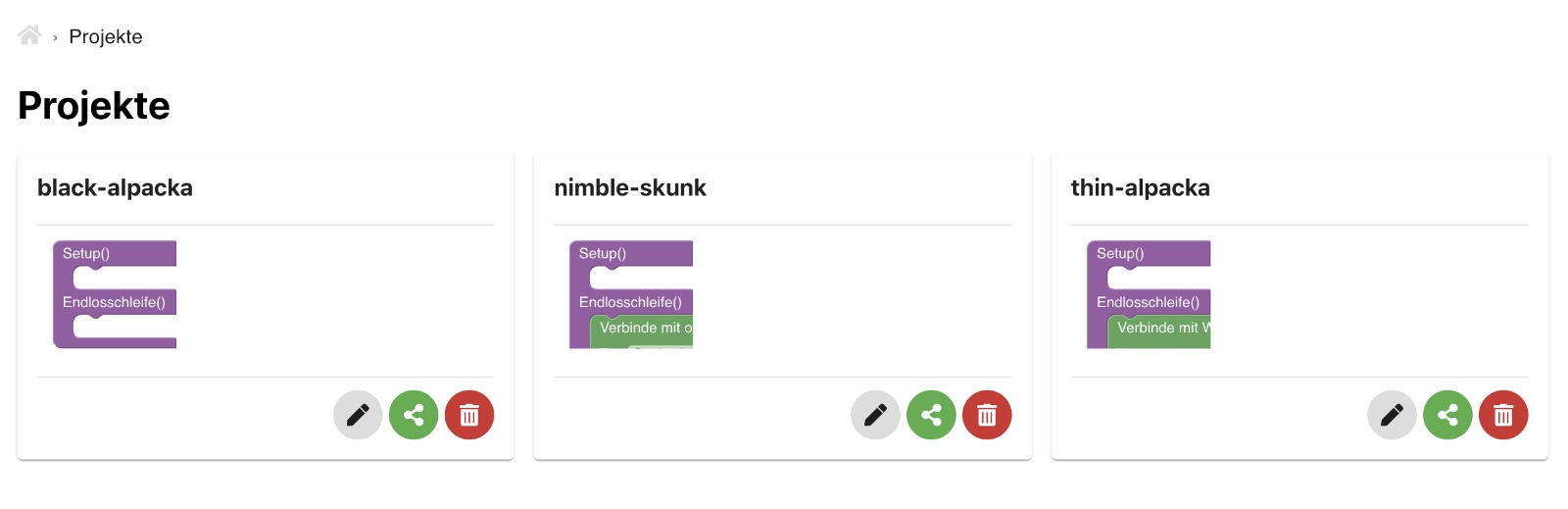
+### Speichern von Projekten
+
+Nach dem Login über den openSenseMap Account lassen sich Projekte online speichern und wieder abrufen
+
+
+
+
+### Tutorials
+
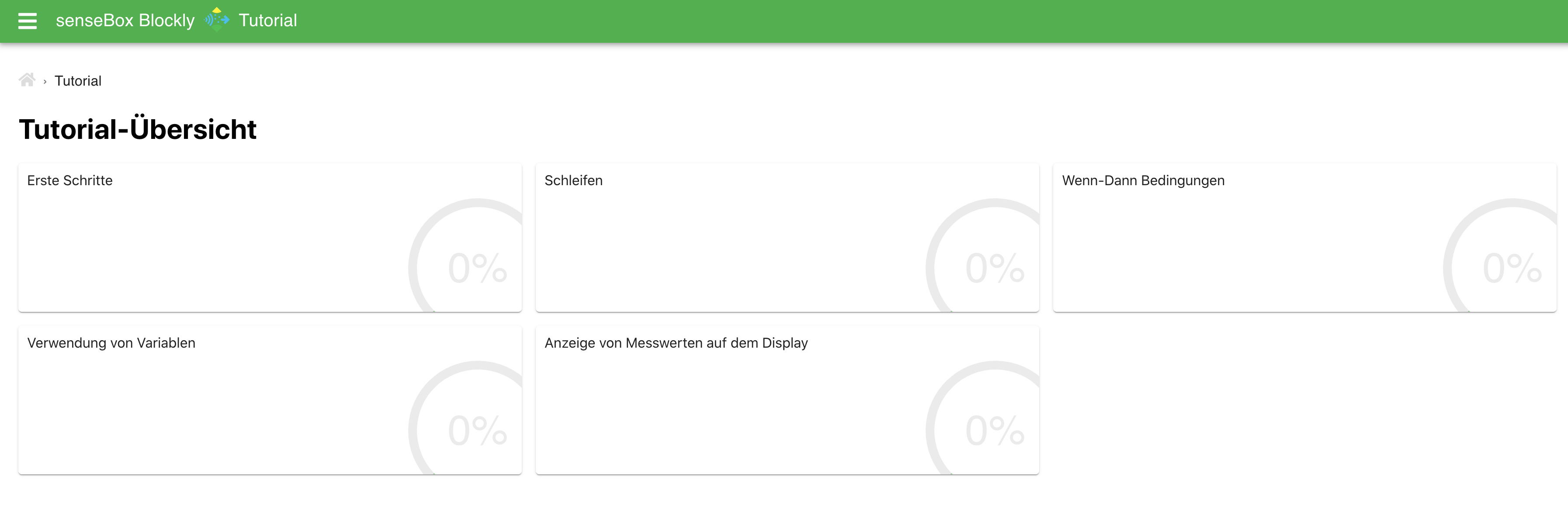
+Es gibt jetzt Tutorials! Eine reihe von verschiedenen Tutorials zeigt dir die ersten Schritte in der Programmierung mit Blockly. (Inhalte werden noch ausgebaut)
+
+
+
+### Gallery
+
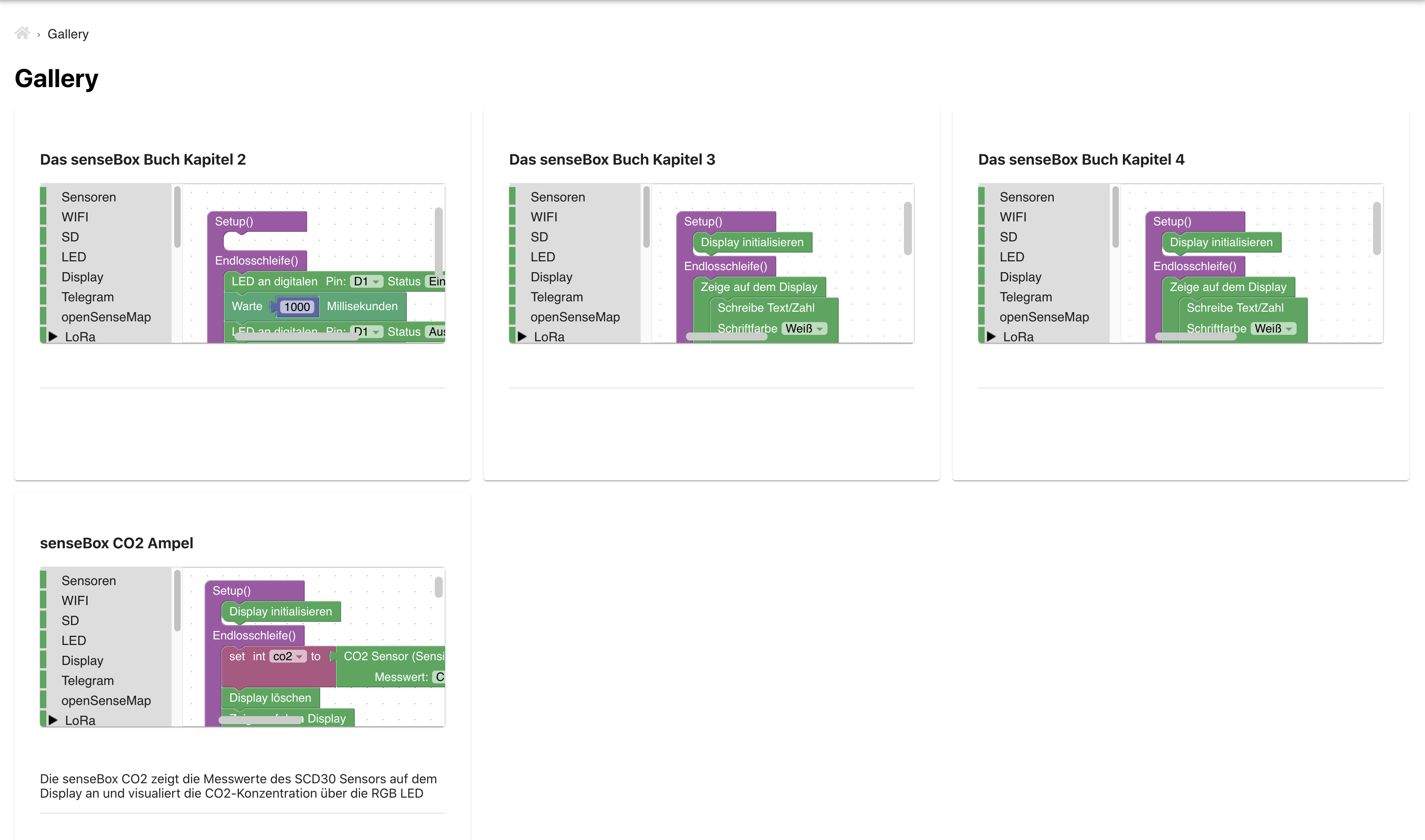
+In der Gallery finden sich Beispiele mit verschiedenen Programmen. Die Beispiele können direkt in Blockly geöffnet werden, um Änderungen vorzunehmen oder das Programm direkt auf deine senseBox zu übertragen.
+
+
+
+
+### Teilen von Programmen
+
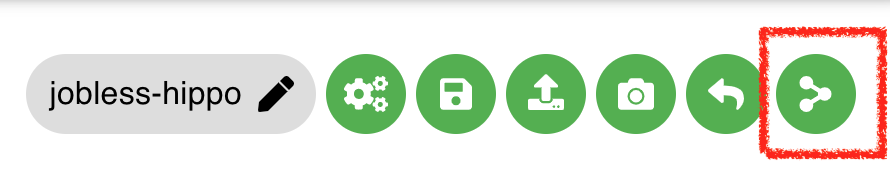
+Über den Share Button kann ein Link zum Teilen der aktuellen Blöcke erstellt werden. Wann immer du dein Projekt mit anderen Teilen willst musst du nicht mehr eine XML Datei erstellen und verschicken sondern kannst einen Link erstellen, der direkt zu deinem Programm führt. Beachte, dass vor dem Teilen von Blöcken sämtliche sensiblen Daten, wie zum Beispiel Passwörter, Netzwerknamen, Lora oder openSenseMap Keys entfernt werden sollten. Die Links zum teilen von Programmen laufen nach 30 Tagen ab.
+
+
+
+
+## Fehler
+
+Falls ihr Fehler findet legt bitte ein Issue in folgendem Repository an: [React-Ardublockly](https://github.com/sensebox/React-Ardublockly/issues)
+
+
+`
+
+
+
+
+class News extends Component {
+
+ componentDidMount() {
+ // Ensure that Blockly.setLocale is adopted in the component.
+ // Otherwise, the text will not be displayed until the next update of the component.
+ this.forceUpdate();
+ }
+
+ render() {
+ return (
+
+
+
+
+
+
+ {
+ this.props.button ?
+
+ :
+
+ }
+
+ );
+ };
+}
+
+export default withRouter(News);
diff --git a/src/components/Route/Routes.js b/src/components/Route/Routes.js
index 5207d45..b0bec0c 100644
--- a/src/components/Route/Routes.js
+++ b/src/components/Route/Routes.js
@@ -23,7 +23,7 @@ import Privacy from '../Privacy';
import Login from '../User/Login';
import Account from '../User/Account';
import MyBadges from '../User/MyBadges';
-
+import News from '../News'
class Routes extends Component {
@@ -36,7 +36,7 @@ class Routes extends Component {
-
+
{/* Tutorials */}
@@ -61,10 +61,10 @@ class Routes extends Component {
{/* User-Projects */}
-
+
-
+
{/* User */}
@@ -87,10 +87,14 @@ class Routes extends Component {
+
+
+
{/* Not Found */}
+