add tour in de and en
This commit is contained in:
parent
1e9361b730
commit
fdcd5c9c5d
93
NEWS.md
Normal file
93
NEWS.md
Normal file
@ -0,0 +1,93 @@
|
||||
# Blockly 2020
|
||||
|
||||
(aktuelles Preview unter: https://deploy-preview-37--blockly-react.netlify.app/)
|
||||
|
||||
In den letzten Wochen haben wir eine komplett neue Lern- und Programmierumgebung für die senseBox geschaffen. Die Basis bildet hierbei weiterhin Google Blockly und das Frontend wird über React realisiert. Fast alle Blöcke wurden bereits aus der alten Version in die neue Version migriert.
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
## Blockly Core
|
||||
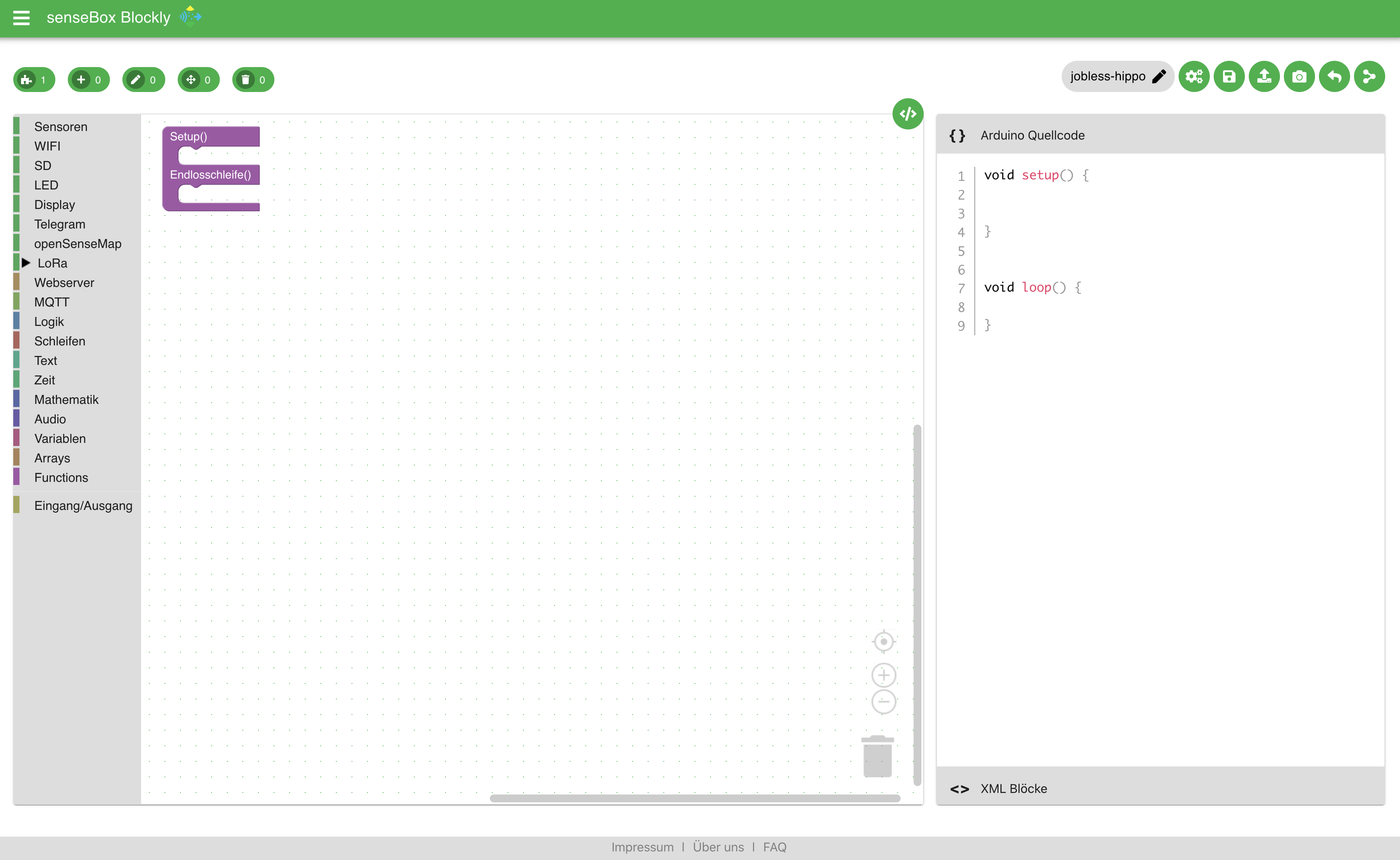
Nachdem die bisherige Version, die unter [blockly.sensebox.de](https://blockly.sensebox.de) verfügbar ist, auf einen Google Blockly Core von 2016 aufbaut, wurde es Zeit ein großes Update durchzuführen. Durch den neuen Blockly Core lassen sich auch andere Renderer der Blöcke verwenden. In den Einstellungen kannst du zwischen den zwei Renderern Geras und Zelos auswählen. Geras ist der klassische Blockly Renderer während Zelos vor allem für Touchoberfläche optimiert worden ist.
|
||||
|
||||
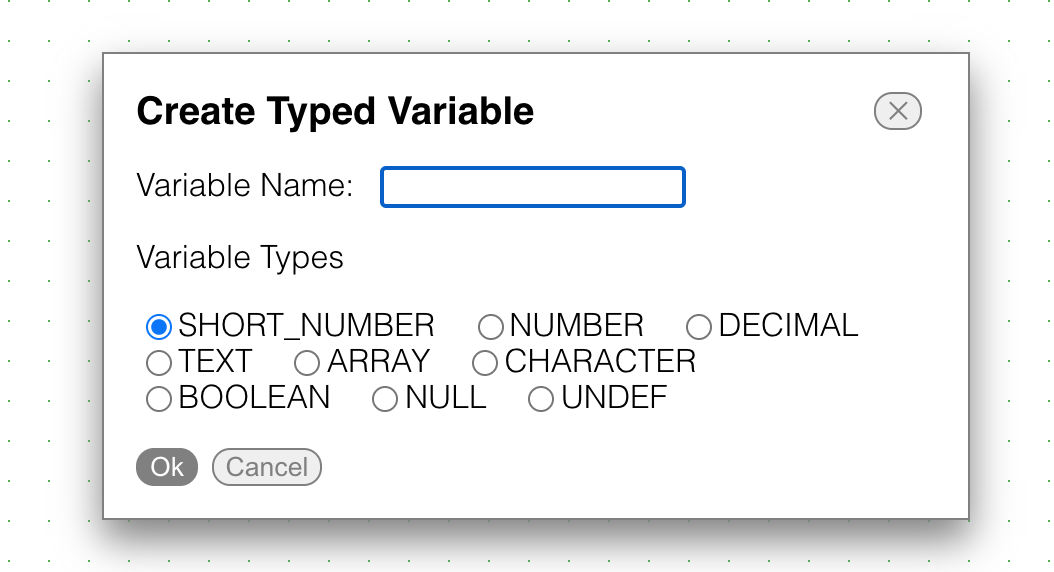
### Typed Variablen
|
||||
|
||||
Neue Variablen werden nun direkt mit einem bestimmten Datentyp angelegt. Ein einfacher Check überprüft ob der zurückgegeben Typ eines Blockes mit dem der Variablen kompatibel ist.
|
||||
|
||||

|
||||
|
||||
|
||||
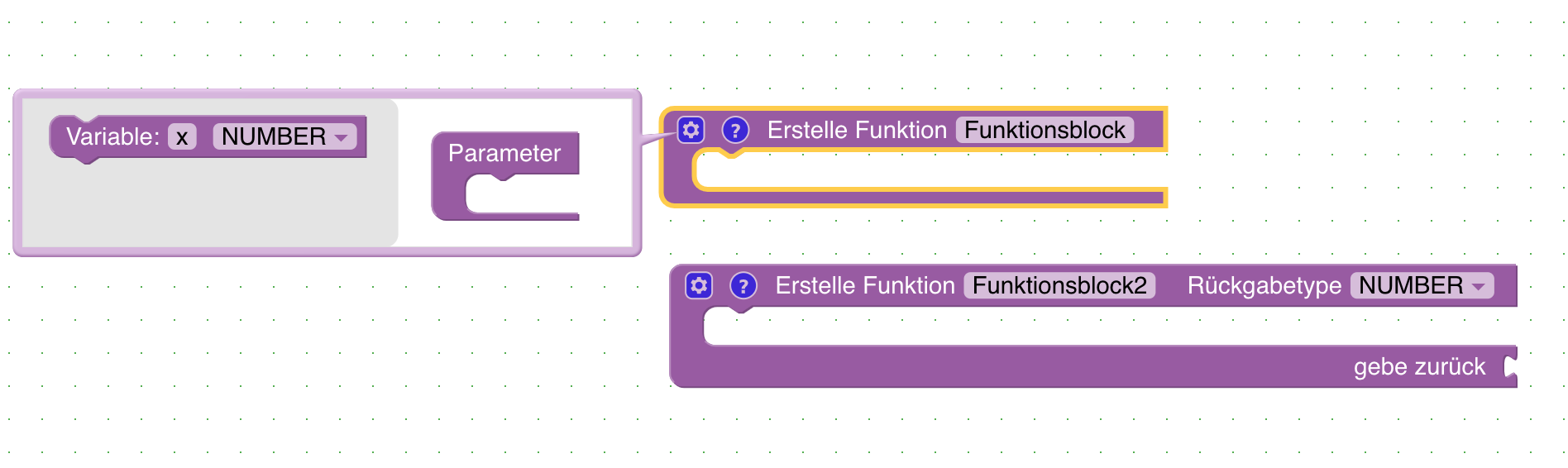
### Funktionen (funktioniert aktuell nicht!)
|
||||
|
||||
Funktionen mit Rückgabe Wert und Eingabeparametern können angelegt werden. Durch die Verwendung von Funktionen lassen sich auch komplexere Programme übersichtlicher darstellen und bearbeiten. Beim Anlegen einer Funktion kann über das Zahnrad weitere Eingabeparameter hinzuefügt werden.
|
||||
|
||||

|
||||
|
||||
|
||||
### GPS
|
||||
|
||||
Der Code für das GPS Modul wurde neu aufgebaut und ermöglicht es deutlich schneller einen GPS Fix zu bekommen. Zusätzlich lassen sich bald! die Koordinaten in zwei verschiedenen Formaten zurückgebenlassen. Zum einen als Kommazahl zum anderen als Zahl ohne nachkommastellen
|
||||
|
||||
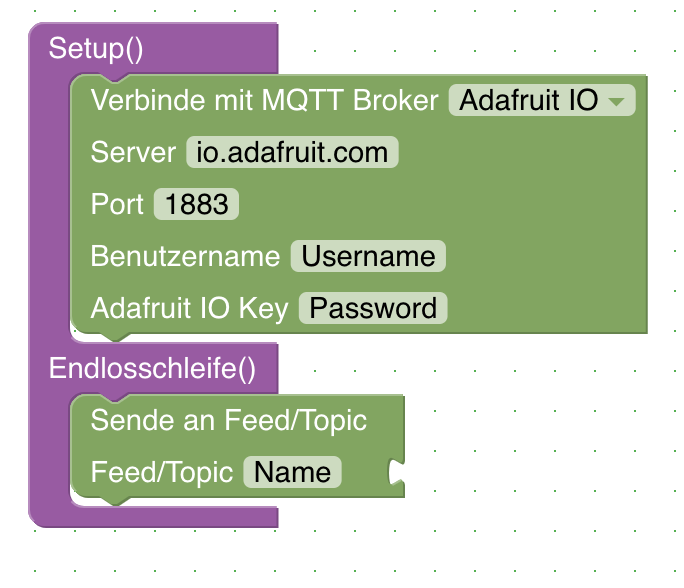
### MQTT
|
||||
Zwei einfache Blöcke ermöglichen es nun die Daten über MQTT an einen Broker zu versenden. Zwei Broker sind bereits "vorprogrammiert" (Adafruit IO und DIOTY). Natürlich können auch eigene Broker verwendet werden. Falls ihr gute freie Broker kennt, die wir hinzufügen sollten meldet euch einfach bei uns.
|
||||
|
||||

|
||||
|
||||
|
||||
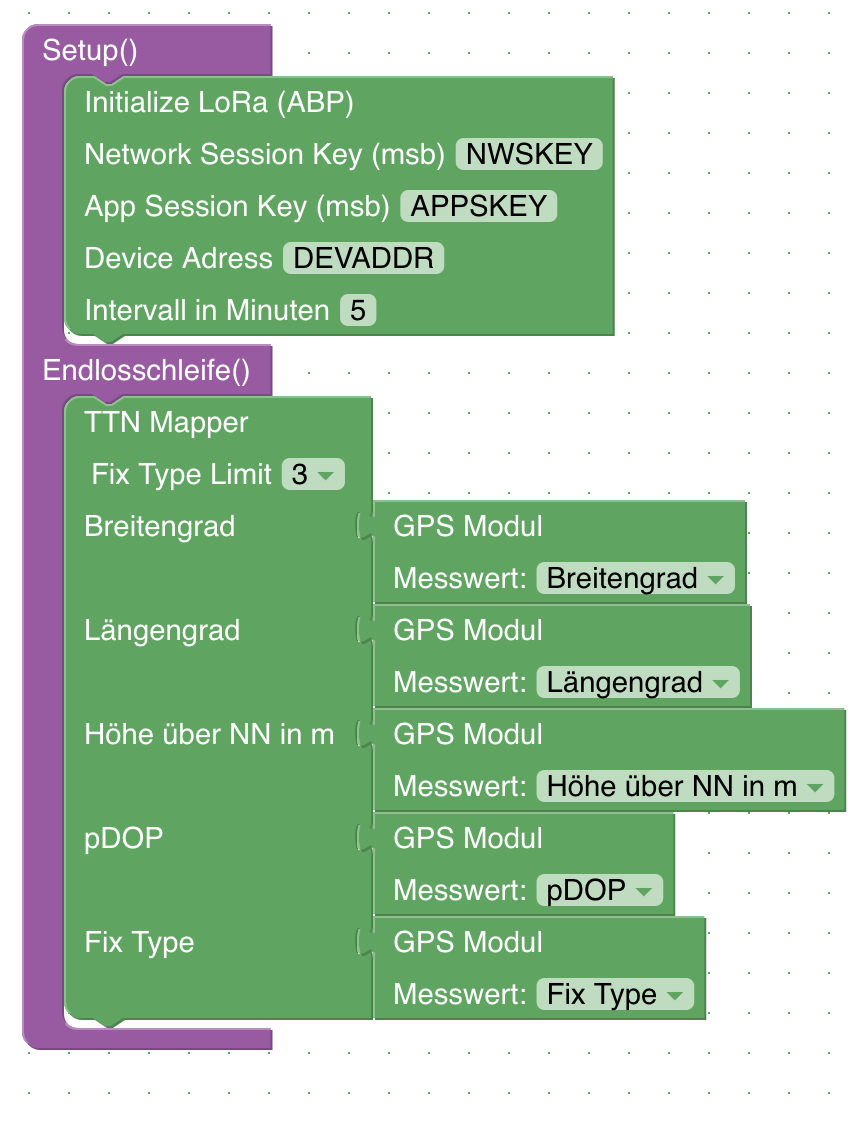
### TTN Mapper
|
||||
Bisher war es möglich einen "kleinen" TTN Mapper zu bauen, der die Daten als Cayenne Payload versendet hat. Es gibt nun einen Block der es direkt ermöglicht einen vollständigen TTN Mapper zu Programmieren, der die Daten auch auf [TTNMapper](https://ttnmapper.org/) veröffentlichen kann.
|
||||
|
||||

|
||||
|
||||
|
||||
## Fronted
|
||||
|
||||
In der Oberfläche gibt es einige Neuigkeiten. Ziel ist es Blockly für die senseBox zu einer vollständigen Lern- und Programmierumgebung weiterzuentwickeln.
|
||||
|
||||
Die Codeanzeige ist standardmäßig ausgeblendet kann aber einfach durch eine Klick auf das `</>` Icon hinzugefügt werden.
|
||||
|
||||
### Login mit openSenseMap/senseBox Account
|
||||
|
||||
Im Menü unter Login könnt ihr euch mit eurem openSenseMap Account anmelden. Sobald ihr angemeldet seid habt ihr die Möglichkeit Projekte online zu speichern.
|
||||
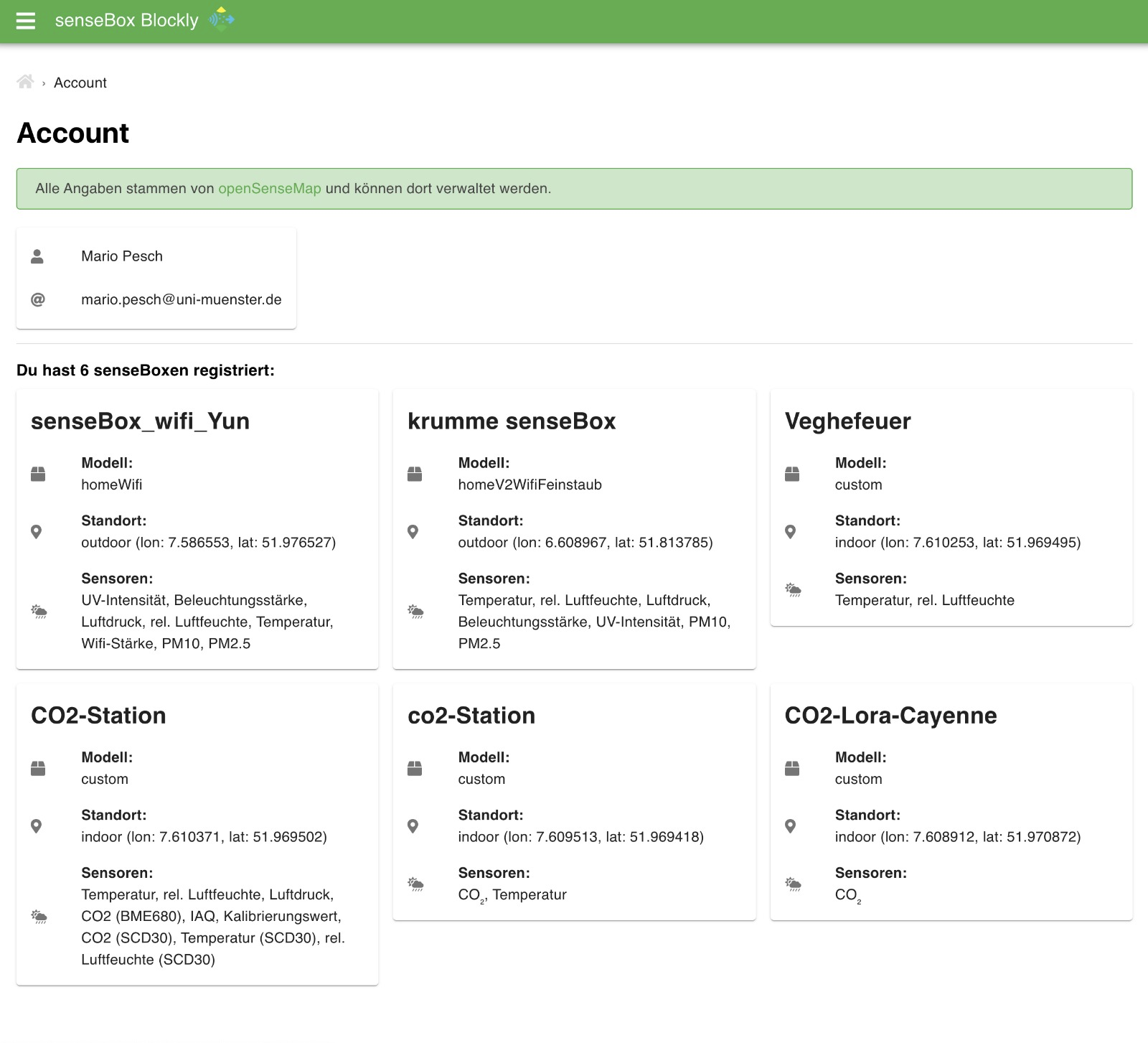
Sobald der Login mit dem openSenseMap Account erfolgreich war lassen sich die bereits registrierten senseBox unter Account einsehen.
|
||||
|
||||

|
||||
|
||||
|
||||
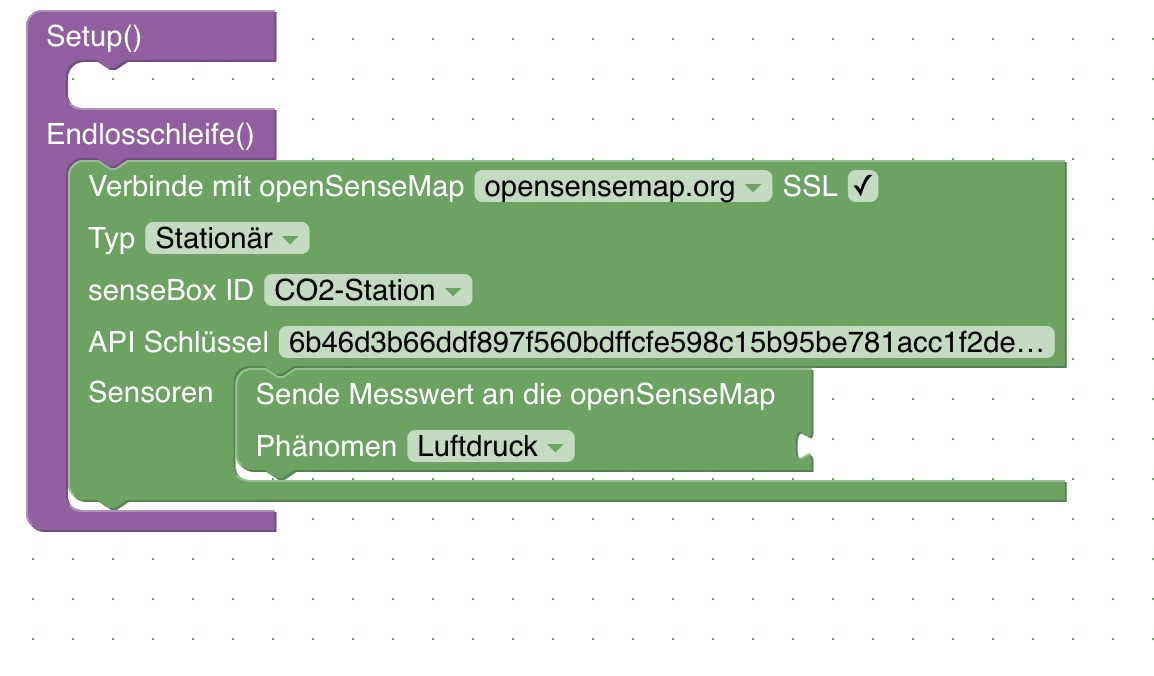
Im Block zum senden an die openSenseMap müssen dann auch keine IDs mehr ausgewählt werden sondern die registrierten senseBox können einfach aus dem Dropdown Menü ausgewählt werden.
|
||||
|
||||

|
||||
|
||||
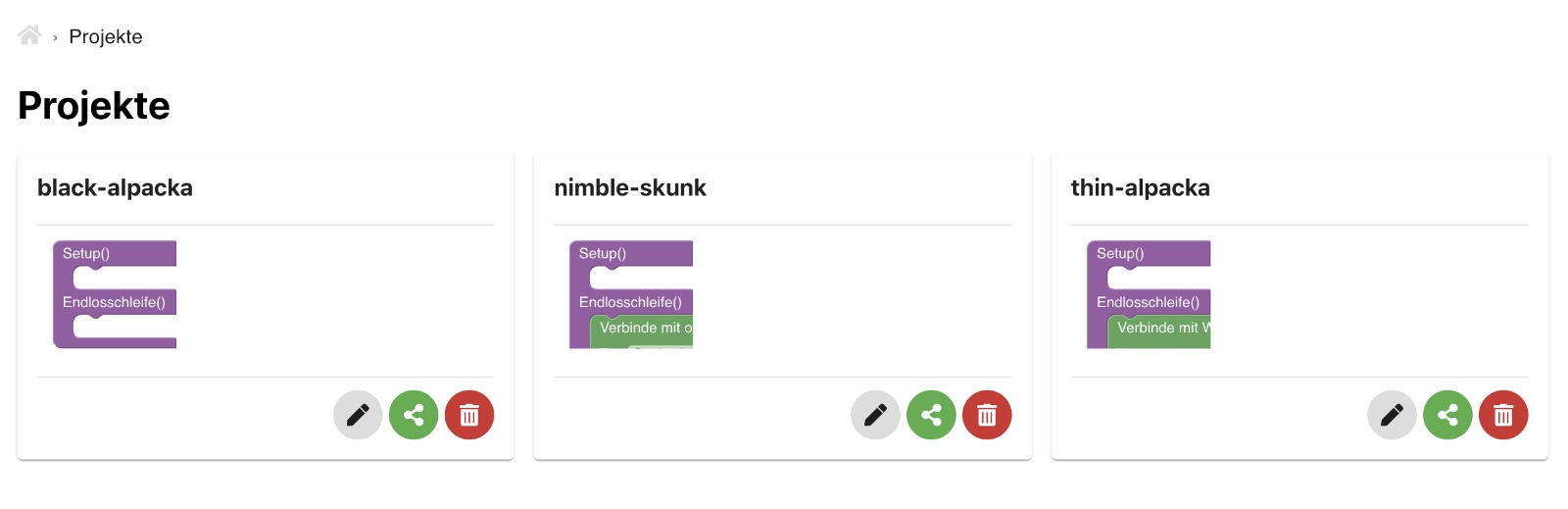
### Speichern von Projekten
|
||||
|
||||
Nach dem Login über den openSenseMap Account lassen sich Projekte online speichern und wieder abrufen
|
||||
|
||||

|
||||
|
||||
|
||||
### Tutorials
|
||||
|
||||
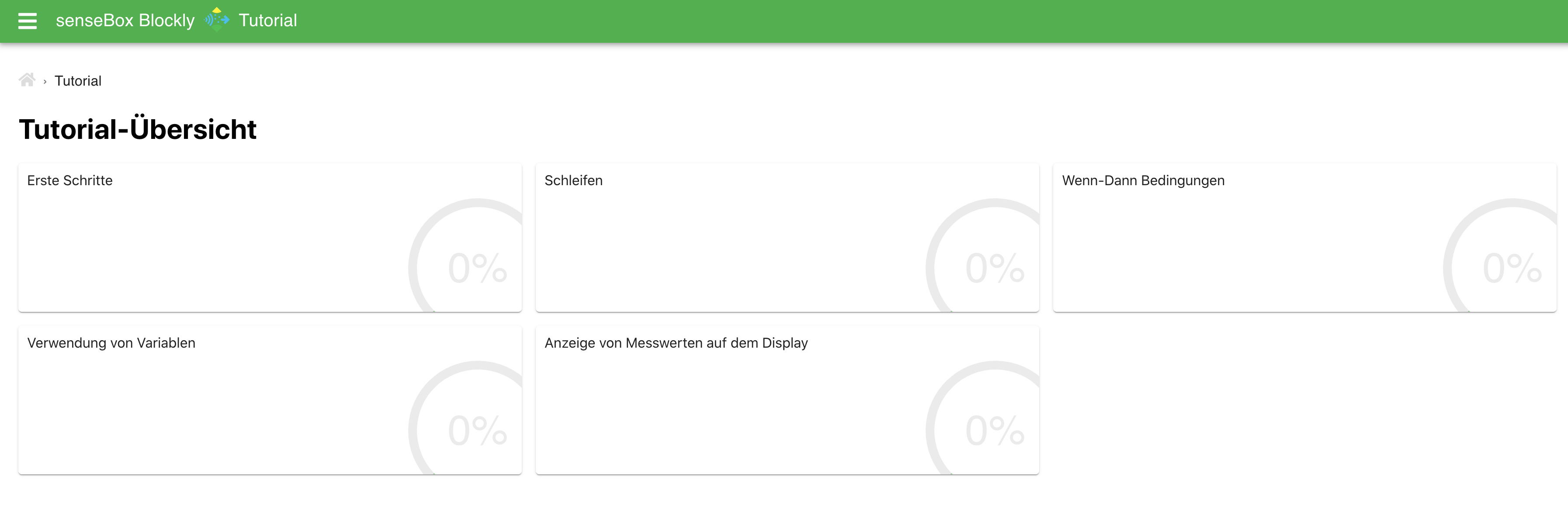
Es gibt jetzt Tutorials! Eine reihe von verschiedenen Tutorials zeigt dir die ersten Schritte in der Programmierung mit Blockly. (Inhalte werden noch ausgebaut)
|
||||
|
||||

|
||||
|
||||
### Gallery
|
||||
|
||||
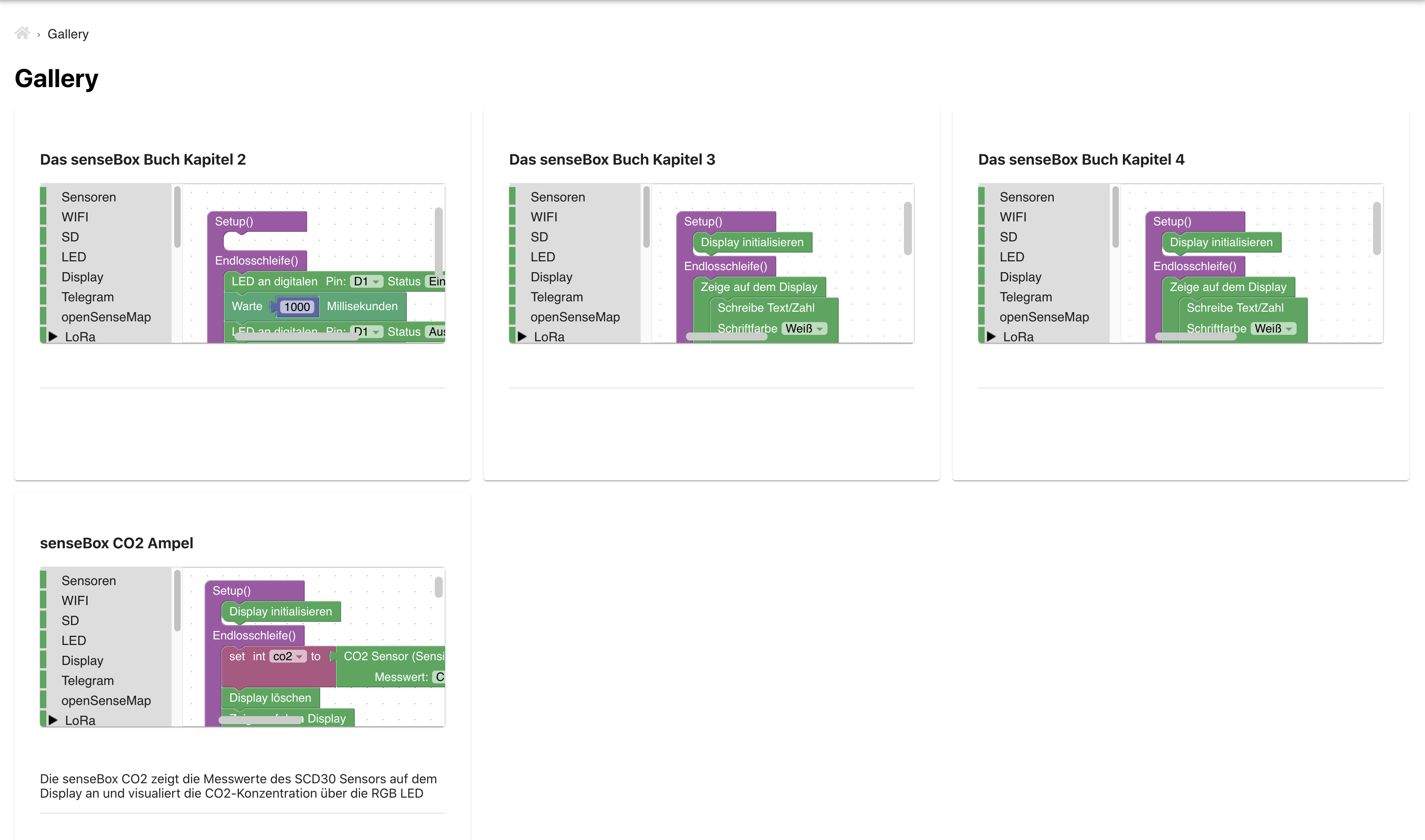
In der Gallery finden sich Beispiele mit verschiedenen Programmen. Die Beispiele können direkt in Blockly geöffnet werden, um Änderungen vorzunehmen oder das Programm direkt auf deine senseBox zu übertragen.
|
||||
|
||||

|
||||
|
||||
|
||||
### Teilen von Programmen
|
||||
|
||||
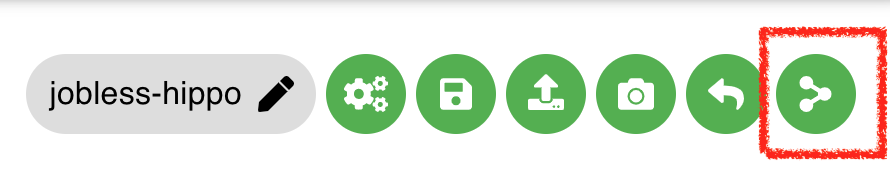
Über den Share Button kann ein Link zum Teilen der aktuellen Blöcke erstellt werden. Wann immer du dein Projekt mit anderen Teilen willst musst du nicht mehr eine XML Datei erstellen und verschicken sondern kannst einen Link erstellen, der direkt zu deinem Programm führt. Beachte, dass vor dem Teilen von Blöcken sämtliche sensiblen Daten, wie zum Beispiel Passwörter, Netzwerknamen, Lora oder openSenseMap Keys entfernt werden sollten. Die Links zum teilen von Programmen laufen nach 30 Tagen ab.
|
||||
|
||||

|
||||
|
||||
|
||||
## Fehler
|
||||
|
||||
Falls ihr Fehler findet legt bitte ein Issue in folgendem Repository an: https://github.com/sensebox/React-Ardublockly/issues
|
||||
|
||||
@ -1024,4 +1024,27 @@ Blockly.Msg.codeviewer_arduino = "Arduino Quellcode"
|
||||
Blockly.Msg.codeviewer_xml = "XML Blöcke"
|
||||
|
||||
|
||||
/**
|
||||
* Home Tour
|
||||
*/
|
||||
Blockly.Msg.hometour_wrapper = "Willkommen zu Blockly für die senseBox. In dieser Tour werde ich dir alle wichtigen Funktionen der Oberfläche zeigen"
|
||||
Blockly.Msg.hometour_workspaceFunc = "Hier findest du alle Buttons um dein Programm zu übertragen, zu speichern oder zu teilen"
|
||||
Blockly.Msg.hometour_blocklyWindow = "Dies ist deine Arbeitsfläche. Hier kannst du mithilfe der Blöcke deinen Programmcode erstellen"
|
||||
Blockly.Msg.hometour_blocklyToolboxDiv = "In der Toolbox befinden sich alle Blöcke. Verbinde diese in der Arbeitsfläche und erstelle dein Programmcode"
|
||||
Blockly.Msg.hometour_compileBlocks = "Wenn du fertig mit dem Programmieren bist und deinen Programmcode auf die senseBox übertragen möchtest klicke hier um deinen Programmcode zu kompilieren."
|
||||
Blockly.Msg.hometour_menuButton = "Im Menü findest du Tutorials und eine Gallery mit verschiedenen Beispiel Programmen. Logge dich über deinen openSenseMap Account ein und du erhälst noch mehr Funktionen"
|
||||
Blockly.Msg.hometour_showCode = "Über diesen Button kannst du dir den generierten Programmcode anzeigen lassen"
|
||||
Blockly.Msg.hometour_shareBlocks = "Erstelle über diesen Button einen Kurzlink und teile deine Blöcke mit anderen Nutzer:innen"
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Assessment Tour
|
||||
*/
|
||||
|
||||
Blockly.Msg.assessmenttour_solutionCheck = "Wenn deine Lösung fertig ist klicke hier um diese zu überprüfen"
|
||||
Blockly.Msg.assessmenttour_assessmentDiv = "Los gehts! Löse die folgende Aufgabe, um das Tutorial abzuschließen. "
|
||||
Blockly.Msg.assessmenttour_injectionDiv = "Erstelle hier deine Lösung. Du kannst alle Blöcke aus der Toolbox verwenden."
|
||||
|
||||
|
||||
export const De = Blockly.Msg;
|
||||
|
||||
@ -987,4 +987,27 @@ Blockly.Msg.navbar_settings = "Settings"
|
||||
Blockly.Msg.codeviewer_arduino = "Arduino Source Code"
|
||||
Blockly.Msg.codeviewer_xml = "XML Blocks"
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Home Tour
|
||||
*/
|
||||
Blockly.Msg.hometour_wrapper = "Welcome to Blockly for the senseBox. In this tour I will show you all the important features of the interface"
|
||||
Blockly.Msg.hometour_workspaceFunc = "Here you will find all the buttons to compile, save or share your program"
|
||||
Blockly.Msg.hometour_blocklyWindow = "This is your workspace. Here you can use the blocks to create your program code"
|
||||
Blockly.Msg.hometour_blocklyToolboxDiv = "The toolbox contains all the blocks. Connect them in the workspace and create your program code."
|
||||
Blockly.Msg.hometour_compileBlocks = "When you are done programming and want to transfer your program code to the senseBox click here to compile your program code."
|
||||
Blockly.Msg.hometour_menuButton = "In the menu you will find tutorials and a gallery with different example programs. Log in with your openSenseMap account and you will get even more features."
|
||||
Blockly.Msg.hometour_showCode = "With this button you can show the generated program code"
|
||||
Blockly.Msg.hometour_shareBlocks = "Use this button to create a short link and share your blocks with other users"
|
||||
|
||||
|
||||
/**
|
||||
* Assessment Tour
|
||||
*/
|
||||
|
||||
Blockly.Msg.assessmenttour_solutionCheck = "When your solution is ready click here to check it"
|
||||
Blockly.Msg.assessmenttour_assessmentDiv = "Let's go! Solve the following task to complete the tutorial. "
|
||||
Blockly.Msg.assessmenttour_injectionDiv = "Create your solution here. You can use any blocks from the toolbox."
|
||||
|
||||
export const En = Blockly.Msg;
|
||||
|
||||
@ -56,10 +56,10 @@ class Home extends Component {
|
||||
|
||||
componentDidMount() {
|
||||
this.setState({ stats: window.localStorage.getItem('stats') });
|
||||
if(!this.props.project){
|
||||
if (!this.props.project) {
|
||||
this.props.workspaceName(createNameId());
|
||||
}
|
||||
if(this.props.message && this.props.message.id === 'GET_SHARE_FAIL'){
|
||||
if (this.props.message && this.props.message.id === 'GET_SHARE_FAIL') {
|
||||
this.setState({ snackbar: true, key: Date.now(), message: `Das angefragte geteilte Projekt konnte nicht gefunden werden.`, type: 'error' });
|
||||
}
|
||||
}
|
||||
@ -95,13 +95,13 @@ class Home extends Component {
|
||||
: null
|
||||
}
|
||||
<div className='workspaceFunc' style={{ float: 'right', height: '40px', marginBottom: '20px' }}>
|
||||
<WorkspaceFunc project={this.props.project} projectType={this.props.projectType}/>
|
||||
<WorkspaceFunc project={this.props.project} projectType={this.props.projectType} />
|
||||
</div>
|
||||
<Grid container spacing={2}>
|
||||
<Grid item xs={12} md={this.state.codeOn ? 8 : 12} style={{ position: 'relative' }}>
|
||||
<Tooltip title={this.state.codeOn ? 'Code ausblenden' : 'Code anzeigen'} >
|
||||
<IconButton
|
||||
className={this.state.codeOn ? this.props.classes.codeOn : this.props.classes.codeOff}
|
||||
className={`showCode ${this.state.codeOn ? this.props.classes.codeOn : this.props.classes.codeOff}`}
|
||||
style={{ width: '40px', height: '40px', position: 'absolute', top: -12, right: 8, zIndex: 21 }}
|
||||
onClick={() => this.onChange()}
|
||||
>
|
||||
@ -112,7 +112,7 @@ class Home extends Component {
|
||||
<div className='blocklyWindow'>
|
||||
{this.props.project ?
|
||||
< BlocklyWindow blocklyCSS={{ height: '80vH' }} initialXml={this.props.project.xml} />
|
||||
: < BlocklyWindow blocklyCSS={{ height: '80vH' }} />
|
||||
: < BlocklyWindow blocklyCSS={{ height: '80vH' }} />
|
||||
}
|
||||
</div>
|
||||
</Grid>
|
||||
@ -120,7 +120,7 @@ class Home extends Component {
|
||||
<Grid item xs={12} md={4}>
|
||||
<CodeViewer />
|
||||
</Grid>
|
||||
: null}
|
||||
: null}
|
||||
</Grid>
|
||||
<HintTutorialExists />
|
||||
<Snackbar
|
||||
|
||||
@ -1,40 +1,57 @@
|
||||
import * as Blockly from 'blockly/core';
|
||||
|
||||
export const home = () => {
|
||||
return [
|
||||
{
|
||||
selector: '.workspaceFunc',
|
||||
content: `${Blockly.Msg.settings_head}`
|
||||
},
|
||||
{
|
||||
selector: '.workspaceFunc',
|
||||
content: 'Hier findest du alle Buttons um dein Programm zu übertragen, zu speichern oder zu teilen',
|
||||
},
|
||||
{
|
||||
selector: ".blocklyWindow",
|
||||
content: 'Dies ist deine Arbeitsfläche.',
|
||||
},
|
||||
{
|
||||
selector: ".blocklyToolboxDiv",
|
||||
content: 'In der Toolbox befinden sich alle Blöcke. Verbinde diese in der Arbeitsfläche und erstelle dein Programmcode',
|
||||
},
|
||||
{
|
||||
selector: ".saveBlocks",
|
||||
content: 'Speichere deine Blöcke auf dem Computer.',
|
||||
},
|
||||
{
|
||||
selector: ".MenuButton",
|
||||
content: 'Im Menü findest du Tutorials und eine Gallery mit verschiedenen Beispiel Programmen.',
|
||||
}
|
||||
];
|
||||
return [
|
||||
{
|
||||
selector: ".wrapper",
|
||||
content: `${Blockly.Msg.hometour_wrapper}`,
|
||||
},
|
||||
{
|
||||
selector: ".blocklyWindow",
|
||||
content: `${Blockly.Msg.hometour_blocklyWindow}`,
|
||||
},
|
||||
{
|
||||
selector: ".blocklyToolboxDiv",
|
||||
content: `${Blockly.Msg.hometour_blocklyToolboxDiv}`,
|
||||
},
|
||||
{
|
||||
selector: '.workspaceFunc',
|
||||
content: `${Blockly.Msg.hometour_workspaceFunc}`,
|
||||
},
|
||||
{
|
||||
selector: ".compileBlocks",
|
||||
content: `${Blockly.Msg.hometour_compileBlocks}`,
|
||||
},
|
||||
{
|
||||
selector: ".shareBlocks",
|
||||
content: `${Blockly.Msg.hometour_shareBlocks}`,
|
||||
},
|
||||
{
|
||||
selector: ".showCode",
|
||||
content: `${Blockly.Msg.hometour_showCode}`,
|
||||
},
|
||||
{
|
||||
selector: ".MenuButton",
|
||||
content: `${Blockly.Msg.hometour_menuButton}`,
|
||||
}
|
||||
];
|
||||
};
|
||||
|
||||
export const assessment = () => {
|
||||
return [
|
||||
// to be continued...
|
||||
{
|
||||
selector: '.assessmentDiv',
|
||||
content: 'Hier kannst du eine Aufgabe lösen und kontrollieren.',
|
||||
}
|
||||
];
|
||||
return [
|
||||
// to be continued...
|
||||
|
||||
{
|
||||
selector: '.assessmentDiv',
|
||||
content: `${Blockly.Msg.assessmenttour_assessmentDiv}`
|
||||
},
|
||||
{
|
||||
selector: '.injectionDiv',
|
||||
content: `${Blockly.Msg.assessmenttour_injectionDiv}`
|
||||
},
|
||||
{
|
||||
selector: '.solutionCheck',
|
||||
content: `${Blockly.Msg.assessmenttour_solutionCheck}`
|
||||
}
|
||||
];
|
||||
};
|
||||
|
||||
@ -61,7 +61,7 @@ class SolutionCheck extends Component {
|
||||
<div>
|
||||
<Tooltip title={Blockly.Msg.tooltip_check_solution} arrow>
|
||||
<IconButton
|
||||
className={this.props.classes.compile}
|
||||
className={`solutionCheck ${this.props.classes.compile}`}
|
||||
style={{ width: '40px', height: '40px', marginRight: '5px' }}
|
||||
onClick={() => this.check()}
|
||||
>
|
||||
|
||||
@ -122,7 +122,7 @@ class Compile extends Component {
|
||||
{this.props.iconButton ?
|
||||
<Tooltip title={Blockly.Msg.tooltip_compile_code} arrow style={{ marginRight: '5px' }}>
|
||||
<IconButton
|
||||
className={this.props.classes.iconButton}
|
||||
className={`compileBlocks ${this.props.classes.iconButton}`}
|
||||
onClick={() => this.compile()}
|
||||
>
|
||||
<FontAwesomeIcon icon={faClipboardCheck} size="l" />
|
||||
|
||||
@ -95,7 +95,7 @@ class WorkspaceFunc extends Component {
|
||||
<div style={this.props.style}>
|
||||
<Tooltip title={Blockly.Msg.tooltip_share_project} arrow>
|
||||
<IconButton
|
||||
className={this.props.classes.button}
|
||||
className={`shareBlocks ${this.props.classes.button}`}
|
||||
onClick={() => this.shareBlocks()}
|
||||
>
|
||||
<FontAwesomeIcon icon={faShareAlt} size="xs" />
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user